はじめに
こんにちは!さいけです。
本記事は、Spring Boot x Gradle x IntelliJ IDEA構成でHelloWorldをするやり方を紹介します。
チュートリアルみたいな記事になっています。
対象者
SpringBoot初心者
前提
- Javaがインストールされている
- IntelliJ IDEAがインストールされている
Spring Boot x Gradle x IntelliJ構成でHelloWorld!
プロジェクトを作る
まずはじめに、IntelliJを立ち上げて、Create Projectを押してください。

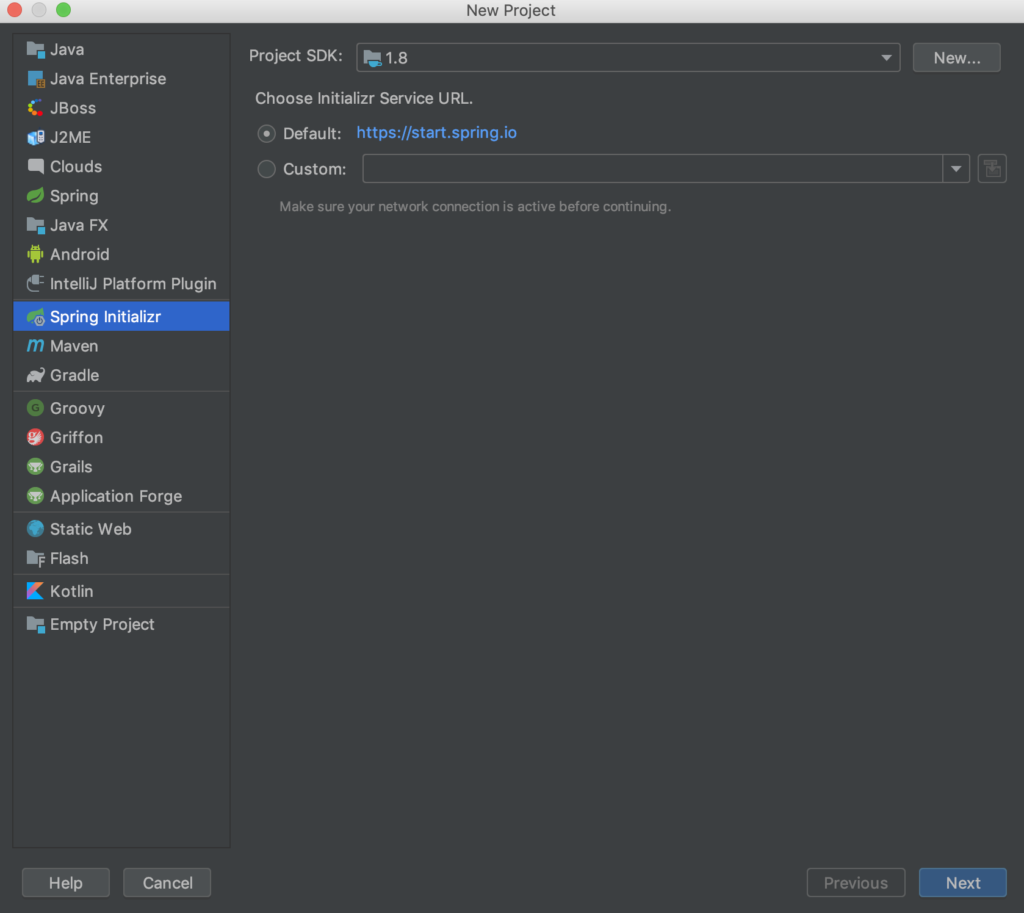
New Projectの画面に進むので、左側のメニューのSpring Initializerを選択します。
Project SDKにJava1.8が表示されていることを確認し、Nextを押します。

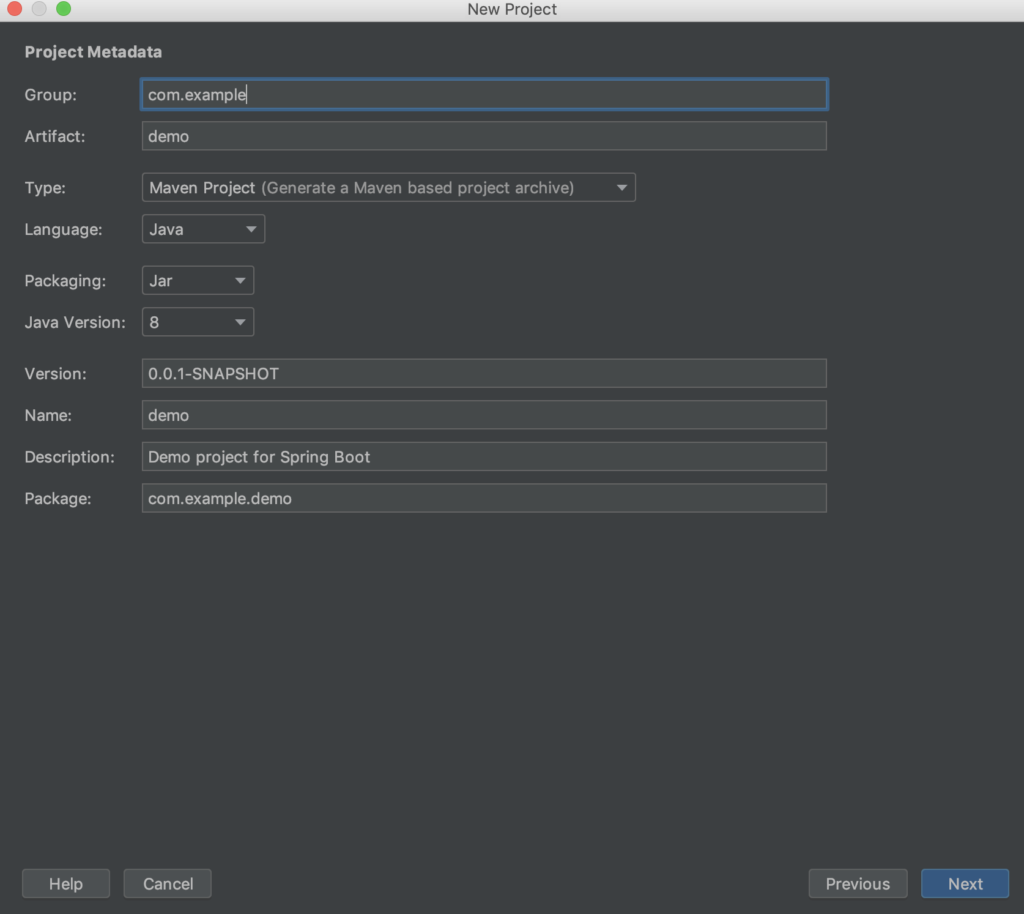
Project Metadata画面では、プロジェクト名やパッケージ名、アーティファクト名などのメタ情報を設定できます。
今回は、TypeをGradle Projectを設定し、それ以外はデフォルトでOKです。
設定ができたら、Nextを押します。

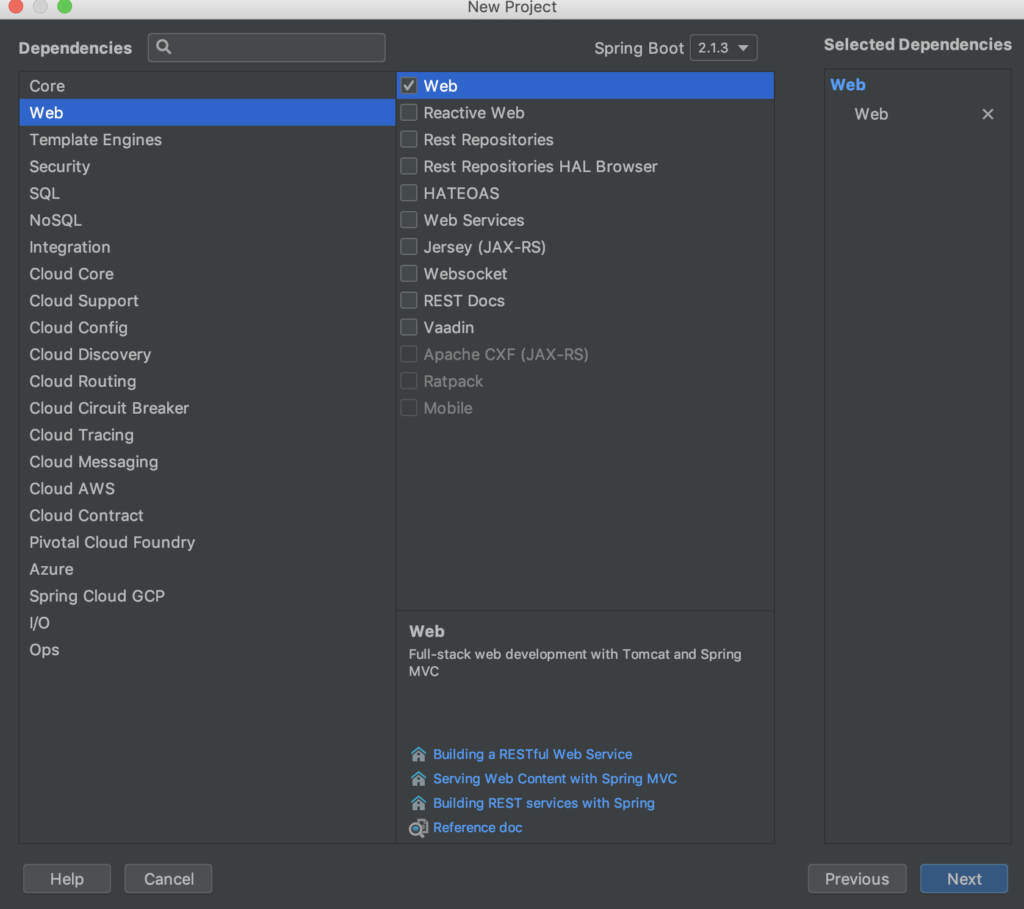
Dependenciesの画面では、プロジェクト構築前にあらかじめライブラリのインストールを設定できます。
今回はweb開発に必要なライブラリをインストールしたいので、左メニューのWebを選択します。
その後、画面中央列のWebを選択します。
最後に、右側のSelected Dependencies列でwebが表示されていることを確認したら、Nextを押します。

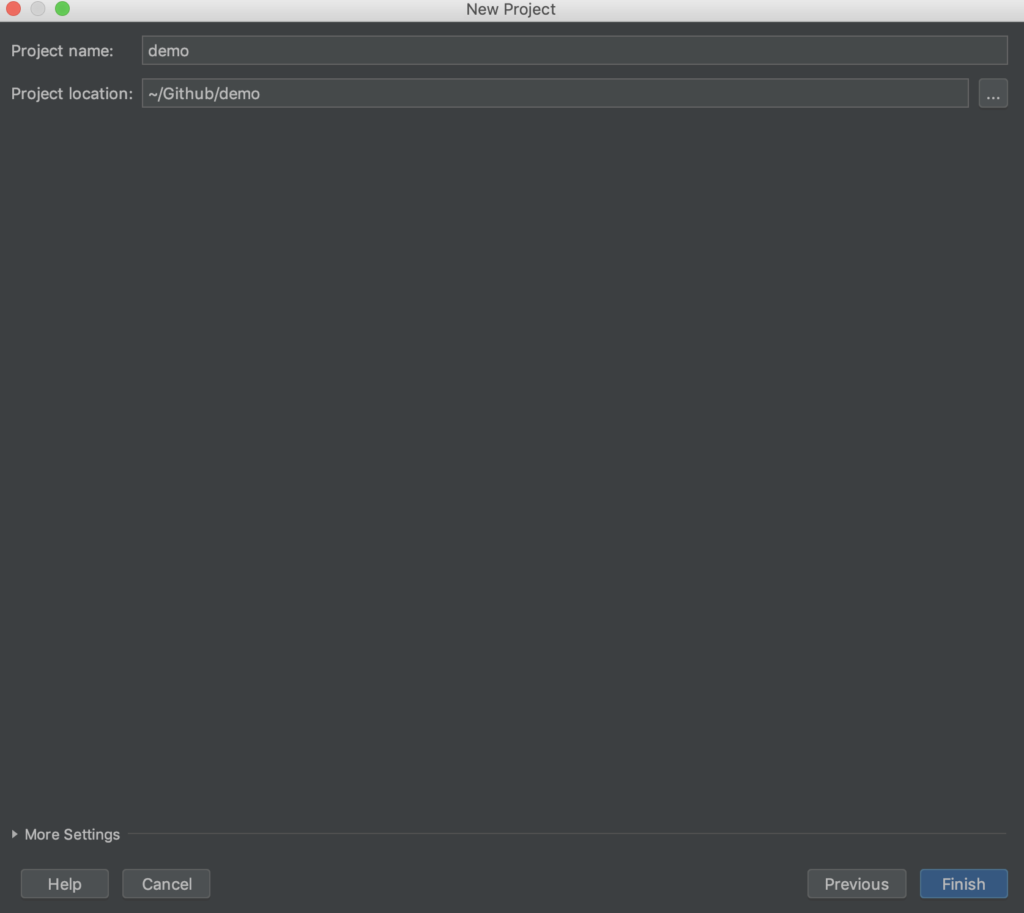
この画面では、プロジェクト名やプロジェクト保存場所を指定できます。
デフォルトでOKですが、任意の名前や保存場所にしたい場合は変えてください。
設定ができたら、最後にFinishを押します。

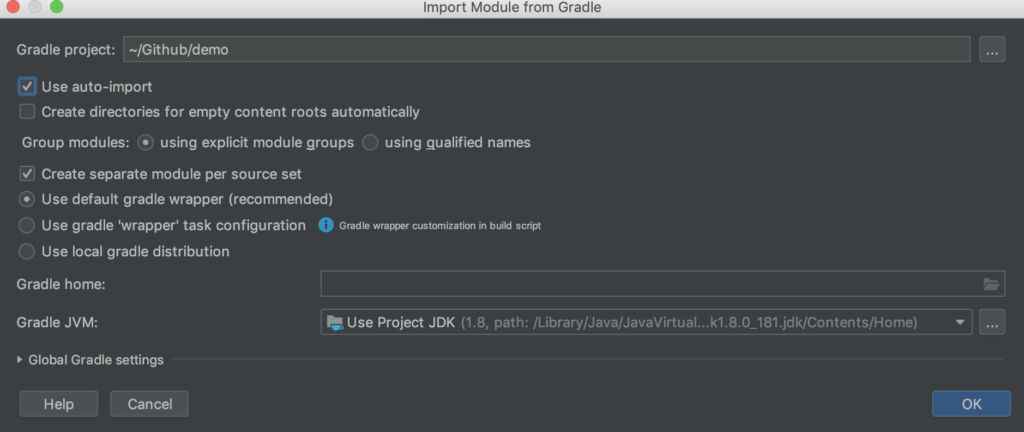
Finish後、import Module from Gradleのウィンドウが出てくるので、下記画像のようにUse auto-importにチェックを入れてOKを押します。

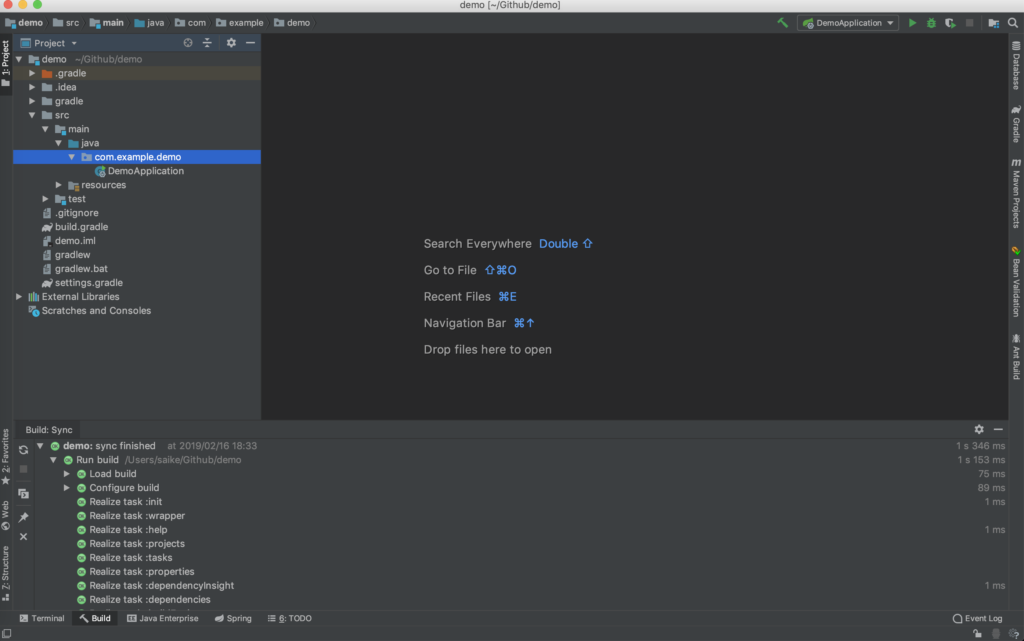
プロジェクトの構築が開始されます。
画面下部のBuild:Syncが全てOKになれば、プロジェクトが正常に作成されています。

クラスを作る
次にJavaクラスを作っていきます。
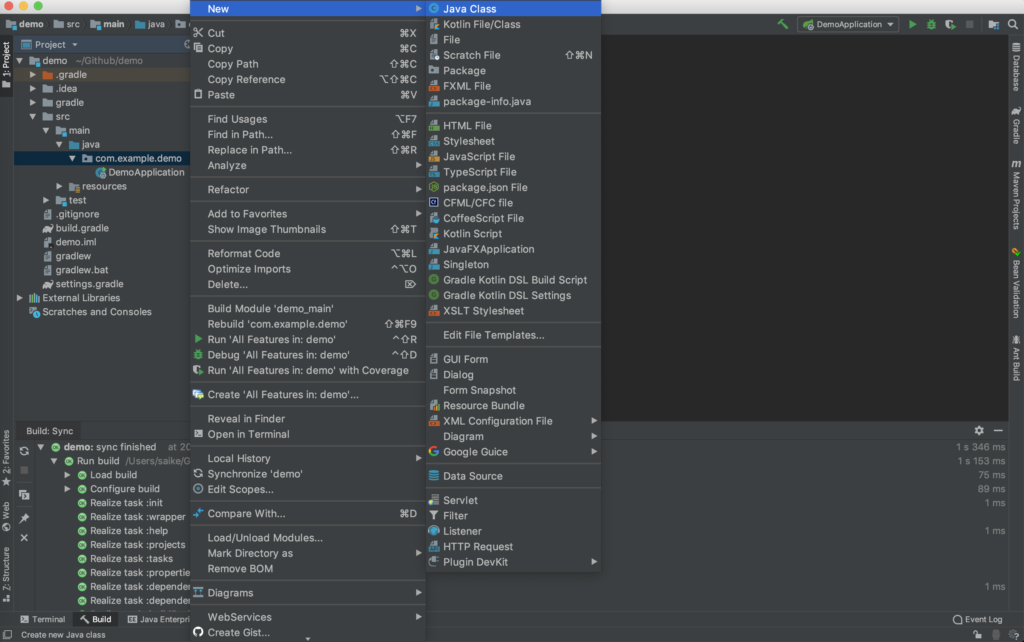
左のヒエラルキーメニューの「demo/src/java/com.example.com」ディレクトリを選択し、右クリックを押します。
そうしたら、下記画像のようにNew→Java Classを選択します。

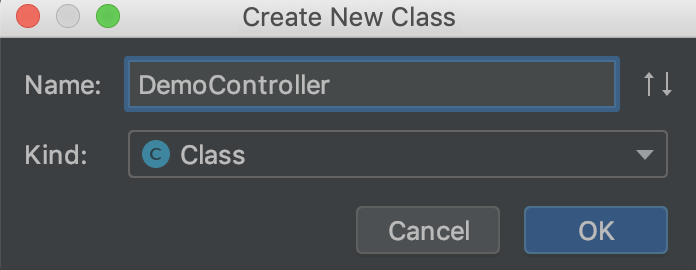
Create New Classのウィンドウが表示されるので、クラス名を入力します。
今回はDemoControllerとしています。
入力ができたらOKを押します。

コードを書く
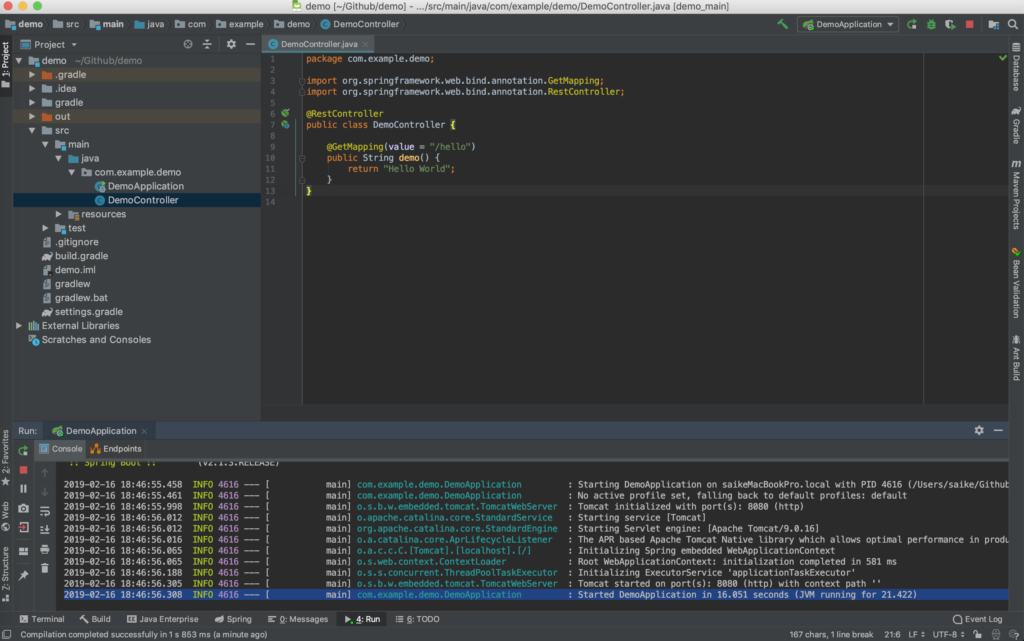
DemoController.javaに以下のようなコードを書きます!
package com.example.demo;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class DemoController {
@GetMapping(value = "/hello")
public String demo() {
return "Hello, World!";
}
}アプリケーションの起動
コードが書けたら、右上にある緑の再生ボタンを押してアプリケーションを起動させてみましょう。

画面下部に色々文字が流れると思います。
Started DemoApplicationと表示されるまで待ちます。
表示されたら正常にアプリケーションは起動しています。

プラウザでアクセスしてみる
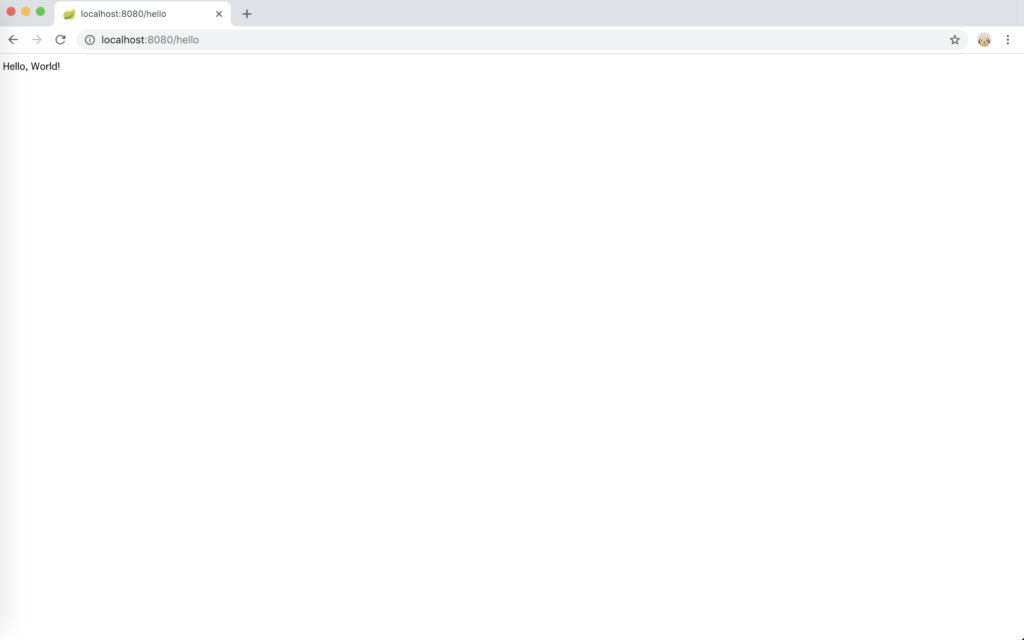
http://localhost:8080/helloを見に行ってみましょう。
下記画像のように、Hello, Worldと表示されていたら無事にSpringBootでHelloWorldできたということになります。


コメント