はじめに
こんにちは!さいけです。
今回は、「Cloud Functions for FirebaseでHelloWorldを返す関数を作ってみる」記事になります。
Cloud Functions for Firebaseの入門実践な内容になっています。
前提
- nodeをインストールしている
- googleアカウントを持っている
そもそもCloud Functions for Firebaseって?
Cloud Functions for Firebaseは、Googleが提供するfirebaseプラットフォーム(mBaaS)のいち機能です。
Cloud Functionsについてざっくりで言うとサーバレスで、簡単に関数処理を実現してくれるマンです。
具体的な内容は公式を見ると良いと思います。
バックエンド環境を構築する手間がなく、小さな関数処理だけさくっと作って利用したい時なんかに大活躍してくれます。
また、FirestoreやRealtimeDatabaseのイベントをフックしてCloud Functionsの関数を実行することもできるので、とても使い勝手が良いです。
AWSでいうとLambdaに近いです。
Cloud Functions for FirebaseでHelloWorldを返す関数を作ってみる
さて、本題です。
firebaseをCLIでつかえるようにする
まずは、CLIでfirebaseコマンドを使えるようにします。
以下のコマンドで、firebase-toolsをインストールします。
$ npm install -g firebase-toolsインストールできたら、正常にインストールされているか以下のコマンドでバージョンを確認してみます。
$ firebase --version
6.10.0firebaseにログインする
まず、CLIからfirebaseにloginします。
理由は、CLI上からアプリケーションのデプロイをしたいためです。
ログインは以下コマンドで出来ます。
$ firebase loginfirebaseのプロジェクトを作る
アプリケーションデプロイ先であるプロジェクトを予め作成します。
以下リンクから、firebase consoleに行きます。
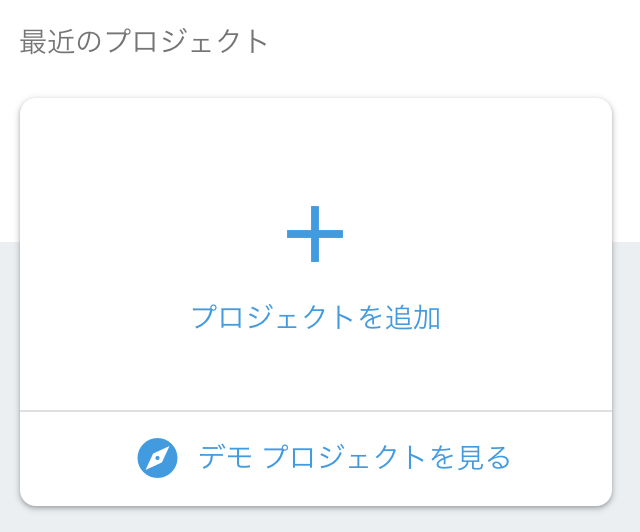
firebase consoleのTOP上で以下画像の「プロジェクトを追加」を押して、プロジェクトの追加をします

プロジェクト名を決めます。今回はサンプルで適当にしています。

入力が完了したら、同意にチェックして「プロジェクトを作成」を押します。
無事に作成できたら下記のような画面に遷移します。

アプリケーションをつくる
まず、ディレクトリを作成して移動します。
$ mkdir hello
$ cd hello次に、firebaseコマンドでアプリケーションの初期化をします
$ firebase init上記コマンドを実行すると初期化するに当たり、色々な質問を対話形式で聞かれます。
firebaseの何用のプロジェクトで初期化するか?
今回はCloud Functions用に初期化したいので、Functionsを選んでスペースキーを押し、エンターで決定します。
? Which Firebase CLI features do you want to set up for this folder? Press Space
to select features, then Enter to confirm your choices.
◯ Database: Deploy Firebase Realtime Database Rules
◯ Firestore: Deploy rules and create indexes for Firestore
❯◉ Functions: Configure and deploy Cloud Functions
◯ Hosting: Configure and deploy Firebase Hosting sites
◯ Storage: Deploy Cloud Storage security rules何のプロジェクトに紐付けるか?
先程作った、プロジェクトを選択してエンターで決定します。
? Select a default Firebase project for this directory:
[don't setup a default project]
❯ hello-20190601 (hello-20190601)
[create a new project]何言語にするか?
今回はJavaScriptにします。
JavaScriptを選択してエンターで決定します。
? What language would you like to use to write Cloud Functions? (Use arrow keys)
❯ JavaScript
TypeScriptESLintを使うか?
今回は特にこだわりがないのでエンターを押します。(指定しないでエンターをするとNoになります)
? Do you want to use ESLint to catch probable bugs and enforce style? (y/N)npmで依存関係のインストールをするか?
この事項についても、今回は特にこだわりがないのでエンターを押します。(指定しないでエンターするとYesになります)
? Do you want to install dependencies with npm now? (Y/n)作成完了!
無事に初期化が完了すると以下が最後に表示されます。
✔ Firebase initialization complete!一応、展開されているフォルダを見てみます。
$ ls -la
total 24
drwxr-xr-x 6 saike staff 192 6 1 22:58 .
drwxr-xr-x 49 saike staff 1568 6 1 22:53 ..
-rw-r--r-- 1 saike staff 56 6 1 22:58 .firebaserc
-rw-r--r-- 1 saike staff 1144 6 1 22:58 .gitignore
-rw-r--r-- 1 saike staff 3 6 1 22:58 firebase.json
drwxr-xr-x 7 saike staff 224 6 1 22:58 functions関数処理をつくる
関数処理を作るには、プロジェクト直下のfunctionsディレクトリ内のindex.jsを弄ります。
今回はHello Worldを表示するだけなので、以下のようにします。
const functions = require("firebase-functions");
// Create and Deploy Your First Cloud Functions
// https://firebase.google.com/docs/functions/write-firebase-functions
exports.helloWorld = functions.https.onRequest((request, response) => {
response.send("Hello World!");
});アプリケーションをプロジェクトにデプロイする
以下コマンドでアプリケーションをデプロイします。
デプロイ先は初期化の際に選択したプロジェクトになります。
$ firebase deploy上記コマンドを実行して以下が表示されたら無事にデプロイされています。
✔ Deploy complete!ターミナルに表示されているFunction URLにリクエストしてみましょう。
Function URL (helloWorld): https://xx-xxxxxxx-hello-20190601.cloudfunctions.net/helloWorl正常にデプロイされていれば、URLにリクエストできるはずです。

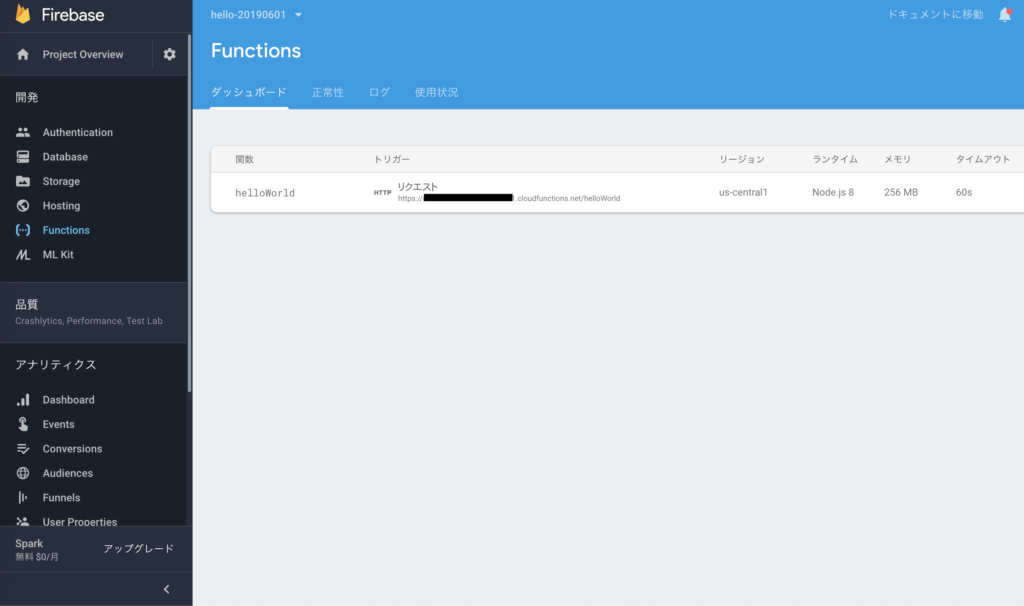
ついでにfirebase consoleにも行って確認してみましょう。
作成した関数が追加されていますね。👍

さいごに
今回はCloud Functions for FirebaseでHelloWorldを返す関数を作成してみました。
本記事で紹介した内容は、HelloWorldを表示する関数を作っただけでしたが、応用の仕方によっては色々な使い方ができるので、ぜひ試してみてください。
ちなみに自分はアプリの通知処理に使ったりしています。
では〜

コメント