はじめに
こんにちは!さいけです。
今回は、「ExpoでReactNativeのアプリを作成してHelloWorldをやってみる」記事になります。
実践入門的な内容になっています。
前提
- nodeをインストールしている
ExpoでReactNativeのアプリを作成してHelloWorldをやってみる
expo-cliをインストールする
まずはじめにExpoについて軽く説明します。
Expoとは、ReactNativeアプリの構築、開発、ビルド、デプロイ等の様々な開発支援を行ってくれるサービスです。
そして、これらのExpoの機能を使えるように下記コマンドでexpo-cliを端末にインストールします。
$ npm install -g expo-cliさらにExpoを詳しく知りたい方は下記リンクで公式を見てみてください。

ReactNativeのプロジェクトを作成する
下記コマンドで、ReactNativeのプロジェクトの初期化・構築を行います。
$ expo init react-native-hello-appプロジェクト構築の際には対話式で色々聞かれます。
テンプレートはどうするか?
下記文言が表示されると思います。
? Choose a template: (Use arrow keys)
----- Managed workflow -----
❯ blank minimal dependencies to run and an empty root component
blank (TypeScript) same as blank but with TypeScript configuration
tabs several example screens and tabs using react-navigation
----- Bare workflow -----
bare-minimum minimal setup for using unimodulesこれは、初期構築時に利用するテンプレートはどうするか?聞かれています。
様々なテンプレートが選べますが、今回はHelloWorldを表示することをゴールとしているので、シンプルなテンプレートを利用します。
なので、blankを選択しEnterを押します。
設定値はどうするか?
次に、下記文言が表示されると思います。
{
"expo": {
"name": "react-native-hello-app",
"slug": "react-native-hello-app"
}
}app.jsonの初期設定値をどうするか?聞かれています。
とりあえず、nameとslugをreact-native-hello-appとします。
ちなみに補足になりますが、app.jsonの設定値はいつでも変更できます。
さいごにEnterを押します。
すると、ReactNativeのアプリ構築が始まります。
ソースコードを修正する
プロジェクト直下のApp.jsを下記のように修正します。
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<Text>Hello World!</Text>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
ネイティブアプリを起動する
プロジェクト直下で下記コマンドを入力し、ネイティブアプリを起動させます。
$ npm startシミュレーターを起動する
無事にネイティブアプリが起動すると、ターミナル画面が以下のようになっているかと思います。
To run the app with live reloading, choose one of:
• Sign in as @xxx in Expo Client on Android or iOS. Your projects
will automatically appear in the "Projects" tab.
• Scan the QR code above with the Expo app (Android) or the Camera app (iOS).
• Press a for Android emulator, or i for iOS simulator.
• Press e to send a link to your phone with email.
Press ? to show a list of all available commands.
Logs for your project will appear below. Press Ctrl+C to exit.今回はiOSのシミュレーターで確認を行いたいです。
なので、iを押して、iOS simulatorを起動させます。
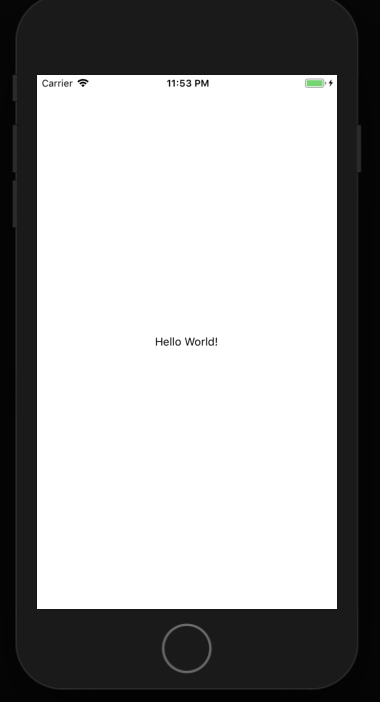
下記文言がターミナルに表示されていて、iOSシミュレーターにHello World!が表示されていればOKです。
Finished building JavaScript bundle in 6908ms.
Running application on iPhone 7.
👍🎉
おわりに
今回は、ExpoでReactNativeのアプリを作成してHelloWorldをやってみました。
ExpoでReactNativeのプロジェクトを構築する手順は様々かと思いますが、現状はこれがシンプルではやいと思います。
また、ReactNative自体は、ほぼReactの知識で書けちゃいます。
なので、ぜひHelloWorld以外も色々試してみてください!
では〜

コメント